|
IDE
e Editor
Benvenuto nel tredicesimo capitolo del nostro
tutorial su JavaScript, dedicato agli strumenti e alle risorse utili
per lo sviluppo. In questo documento, esploreremo diversi IDE
(Integrated Development Environment) e Editor che possono essere
utilizzati per scrivere codice JavaScript.
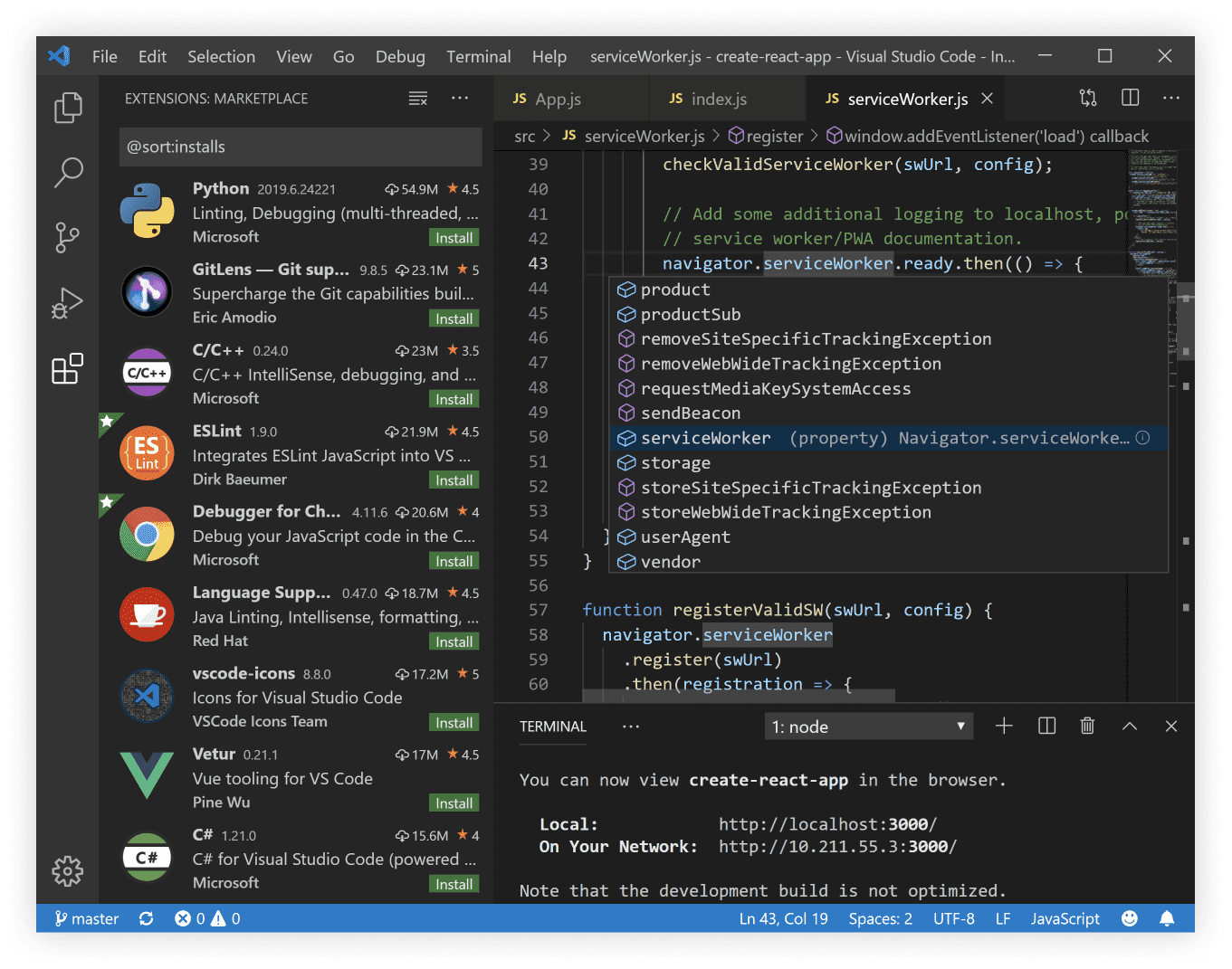
Visual Studio Code
Visual
Studio Code è un popolare editor di codice sviluppato da Microsoft.
È ampiamente utilizzato dagli sviluppatori per la sua leggerezza, la
vasta gamma di estensioni disponibili e le potenti funzionalità.

Sublime Text
Sublime Text è un altro editor di testo
molto apprezzato tra gli sviluppatori. È noto per la sua velocità,
la facilità di utilizzo e la possibilità di personalizzazione
tramite pacchetti di estensione.

Atom
Atom è un editor di codice open-source sviluppato da
GitHub. È altamente personalizzabile e offre numerose estensioni che
permettono agli sviluppatori di adattare l'ambiente di sviluppo alle
proprie esigenze.

WebStorm
WebStorm è un IDE di JetBrains
specificamente progettato per lo sviluppo web. Offre funzionalità
avanzate come il debugging integrato, il supporto per i framework e
le librerie più comuni, e strumenti di analisi del codice.

Altri Strumenti
Oltre a questi, ci sono molti altri
IDE ed Editor disponibili, ognuno con le proprie caratteristiche e
punti di forza. La scelta dipende dalle preferenze personali, dalle
esigenze specifiche del progetto e dalle funzionalità richieste.
Conclusione
La scelta di un IDE o di un Editor
dipende dalle preferenze individuali e dalle necessità del progetto.
Ognuno di questi strumenti offre una vasta gamma di funzionalità e
la possibilità di personalizzazione. Esplorare diversi strumenti può
aiutare a trovare quello più adatto alle proprie esigenze nello
sviluppo in JavaScript. Continua a esplorare il tutorial per
ulteriori strumenti e risorse utili per lo sviluppo web.
|