|
I frame HTML vengono utilizzati per
dividere la finestra del browser in più parti in cui ogni
parte può caricare un documento HTML separato. Una raccolta
di frame nella finestra del browser è nota come set di
frame. La finestra è divisa in cornici in modo simile alle
tabelle: in righe e colonne.
Per utilizzare i frame su una
pagina utilizziamo il tag <frameset> anziché il tag <body>.
Il tag <frameset> definisce, come dividere la finestra in
frame. L'attributo rows del
tag <frameset> definisce i frame verticali e l'attributo
cols definisce
i frame orizzontali. Ogni frame è indicato dal tag <frame> e
definisce quale documento HTML deve aprirsi nel frame.
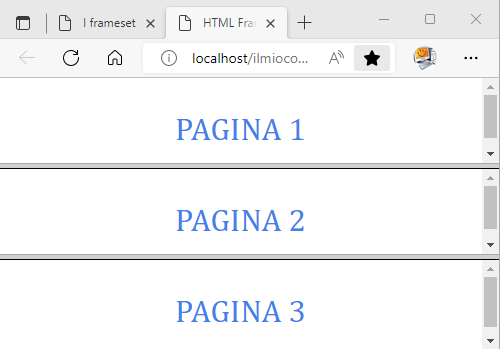
Qui sotto riporto il codice per creare tre frames
verticali.
|
Tre frame verticali |
 |
|
|
Incollando questo codice in una pagina con estensione .html
e creando poi tre pagine sempre con estensione .html e dando
loro il nome contenuto nell'attributo src dei Tag frame
salvando poi le stesse nella stessa cartella, quando verrà
eseguita la pagina con il codice di cui sopra verranno
visualizzate le tre pagine create in tre frame differenti
nella stessa pagina. il risultato della prova che ho
eseguito è nella foto qui sotto. Inoltre si può notare nel
codice i Tag <noframes> questi servono nel caso che il
browser sia troppo obsoleto e non supporti i Tag <frameset>
allora in questo caso all'utente viene presentato tutto il
contenuto al loro interno.

Se guardiamo il codice e in particolare il Tag <frameset>
possiamo notare che al suo interno compare l'attributo rows
che in questo caso specifica la dimensione in percentuale
che dovranno avere i <frame>. Il primo che comparirà
dall'alto verso il basso avrà una altezza del 33%
dell'intera pagina, il secondo un'altro 33% e l'ultimo
invece contenendo l'asterisco indica che il terzo frame avrà
una altezza pari al restante spazio disponibile.

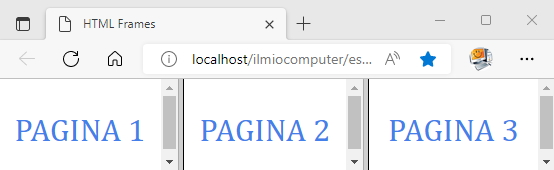
Nell'immagine a fianco ho usato lo stesso codice, ma ho
cambiato l'attributo rows con l'attributo cols, cosicchè
invece di ottenere tre frame inseriti verticalmente ne
ho ottenuti tre ma inseriti orizzontalmente da sinistra
verso destra.
Quì sotto riporto gli attributi del Tag <frameset>
|
|
Attributo e Descrizione |
|
1 |
cols
Specifica il numero di colonne contenute nel set
di frame e le dimensioni di ogni colonna. È
possibile specificare la larghezza di ogni
colonna in uno dei quattro modi −
Valori assoluti in pixel. Ad esempio, per creare
tre fotogrammi verticali, utilizzare
cols = "100, 500, 100".
Una percentuale della finestra del browser. Ad
esempio, per creare tre fotogrammi verticali,
utilizzate
cols = "10%, 80%, 10%".
Utilizzo di un simbolo con caratteri jolly. Ad
esempio, per creare tre fotogrammi verticali,
utilizzare
cols = "10%, *, 10%". In questo
caso il carattere jolly occupa il resto della
finestra.
Come larghezze
relative della finestra del browser. Ad esempio,
per creare tre fotogrammi
verticali, utilizzate
cols = "3*, 2*, 1*". Questa è un'alternativa
alle percentuali. È possibile utilizzare
larghezze relative della finestra del browser.
Qui la finestra è divisa in sesti: la prima
colonna occupa metà della finestra, la seconda
prende un terzo e la terza prende un sesto.
|
|
2 |
rows
Questo attributo funziona esattamente come
l'attributo cols e accetta gli stessi valori, ma
viene utilizzato per specificare le righe nel
set di frame. Ad esempio, per creare due cornici
orizzontali, utilizzare
rows = "10%, 90%". È possibile specificare
l'altezza di ogni riga nello stesso modo
illustrato in precedenza per le colonne.
|
|
3 |
border
Questo attributo specifica la larghezza del
bordo di ogni fotogramma in pixel. Ad esempio,
border = "5". Un valore pari a zero significa
nessun bordo.
|
|
4 |
frameborder
Questo attributo specifica se deve essere
visualizzato un bordo tridimensionale tra i
fotogrammi. Questo attributo accetta il valore 1
(sì) o 0 (no). Ad esempio, frameborder = "0" non
specifica alcun bordo.
|
|
5 |
framespacing
Questo attributo specifica la quantità di spazio
tra i frame in un set di frame. Questo può
accettare qualsiasi valore intero. Ad esempio,
framespacing = "10" significa che ci deve essere
una spaziatura di 10 pixel tra ogni fotogramma.
|
Quì sotto gli attributi del Tag <frame>
|
|
Attributo e Descrizione |
|
1 |
Src
Questo attributo viene utilizzato per fornire il
nome del file che deve essere caricato nel
frame. Il suo valore può essere qualsiasi URL.
Ad esempio, src = "/html/top_frame.htm"
caricherà un file HTML disponibile nella
directory html.
|
|
2 |
name
Questo attributo consente di assegnare un nome a
un frame. Viene utilizzato per indicare in quale
frame deve essere caricato un documento. Ciò è
particolarmente importante quando si desidera
creare collegamenti in un frame che caricano
pagine in un altro frame, nel qual caso il
secondo frame necessita di un nome per
identificarsi come destinazione del
collegamento.
|
|
3 |
frameborder
Questo attributo specifica se vengono
visualizzati o meno i bordi di tale cornice.
Esegue l'override del valore specificato
nell'attributo frameborder sul tag <frameset> se
ne viene fornito uno e può assumere valori 1
(sì) o 0 (no).
|
|
4 |
marginwidth
Questo attributo consente di specificare la
larghezza dello spazio tra sinistra e destra dei
bordi della cornice e il contenuto della
cornice. Il valore è espresso in pixel. Ad
esempio marginwidth = "10".
|
|
5 |
marginheight
Questo attributo consente di specificare
l'altezza dello spazio tra la parte superiore e
inferiore dei bordi della cornice e il suo
contenuto. Il valore è espresso in pixel. Ad
esempio marginheight = "10".
|
|
6 |
noresize
Per impostazione predefinita, potete
ridimensionare qualsiasi cornice facendo clic e
trascinando sui bordi di una cornice.
L'attributo noresize impedisce a un utente di
ridimensionare la cornice. Ad esempio noresize =
"noresize".
|
|
7 |
scrolling
Questo attributo controlla l'aspetto delle barre
di scorrimento visualizzate nella cornice.
Questo accetta valori "yes", "no" o "auto". Ad
esempio, scrolling = "no" significa che non
dovrebbe avere barre di scorrimento.
|
|
8 |
Longdesc
Questo attributo consente di fornire un
collegamento a un'altra pagina contenente una
lunga descrizione del contenuto del frame. Ad
esempio longdesc = "framedescription.htm"
|
Nell'esempio di codice seguente creo una pagina con due
frame, il primo a sinistra più stretto che conterrà 3 link a
tre pagine del mio sito web e il secondo a destra che
visualizzerà queste pagine quando si farà clic sui link
inseriti nel primo frame. Per fare questo dovrò creare prima
la pagina che contiene i frame quindi la pagina per il frame
a sinistra che contiene i link alle mie pagine e poi la
pagina che le visualizzerà.
|
Pagina principale. |
 |
|
|
Il codice quì sotto riguarda la pagina del menù.
|
Pagina del menù. |
 |
|
|
Ed infine il codice della pagina in cui verranno caricate le
pagine selezionate.
|
Pagina nel quale verranno visualizzate le pagine selezionate. |
 |
|
|
Creando quindi tre documenti html contenenti il codice sopra
e lanciando la pagina definita
prima pagina verrà aperta nel browser una pagina
contenente due frame, il primo a sinistra visualizzerà tre
link, che quando vi verrà fatto clic sopra visualizzerà la
pagina richiesta nel frame a destra. Questo è possibile
grazie al fatto che i tre link (se si osserva il codice)
della pagina del menù contengono l'attributo
target che contiene il
nome del frame nel quale saranno caricate le pagine
richieste, assegnato nell'attributo
name del tag frame del
documento principale.
|